개발을 하다 보면 어디선가 자꾸 줄임말이 튀어나온다 SSR SSG CSR SPA MPA 아니 이게 뭔데????
CSR(Client Side Rendering)
Client Side Rendering의 줄임말로 클라이언트 단에서 랜더링을 하겠다는 말이다.
쉽게 React를 생성할수 있는 CRA(create-react-app)을 사용하면 기본 설정으로 CSR을 사용하도록 한다.

CSR 처리 방식
- 브라우저가 접속을한다.
- <div id=root></div>(설정으로 바꿀 수 있다)와 스크립트 파일만 있는 HTML을 받는다.
- 브라우저가 다시 프런트 서버에 스크립트에 있는 JS를 호출한다.
- 호출받은 모든 페이지를 브라우저로 받아와서 웹사이트를 그려준다.
- 웹사이트에 필요한 데이터를 백엔드 서버에 호출한다.
- 받은 데이터를 웹사이트에 추가해 완전한 웹사이트가 만들어진다.
CSR 특징
- 모든 페이지를 브라우저로 가져오기 때문에 페이지 전환 시 새로고침이 없다.
- 모든 페이지를 브라우저로 가져오기 때문에 페이지 전환시 백엔드 서버랑만 통신하면 된다.
- 모든 페이지를 브라우저로 가져오기 때문에 첫 로딩 시간이 길어질 수 있다.
- SEO가 좋지 않다(후반부 서술).
SPA(Single Page Application)
하나의 페이지 애플리케이션으로 사용자가 웹이 아닌 하나의 어플처럼 사용할 수 있게 유저 경험을 높인 웹사이트를 지칭한다. 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성해 사용자와 소통할 수 있다.
대표적으로 Gmail이 있다.

이메일을 눌렀을 때 페이지 전환 없이 바로 동적으로 바뀌는 것을 볼 수 있다.
어라...? 이거 CSR특징이랑 비슷한데??
맞다 사실 CSR을 사용하면 SPA의 웹사이트를 만든 것이다. CSR과 SPA는 서로 다른 개념이지만 CSR의 결과물이 SPA가 되는 것이다.
SSR(Server Side Rendering)
Server side Rendering의 줄임말로 서버 측에서 랜더링을 해서 결과물을 브라우저에 넘기는 방식을 말한다. 이는 설정을 해주어야 SSR 동작을 할 수 있다.

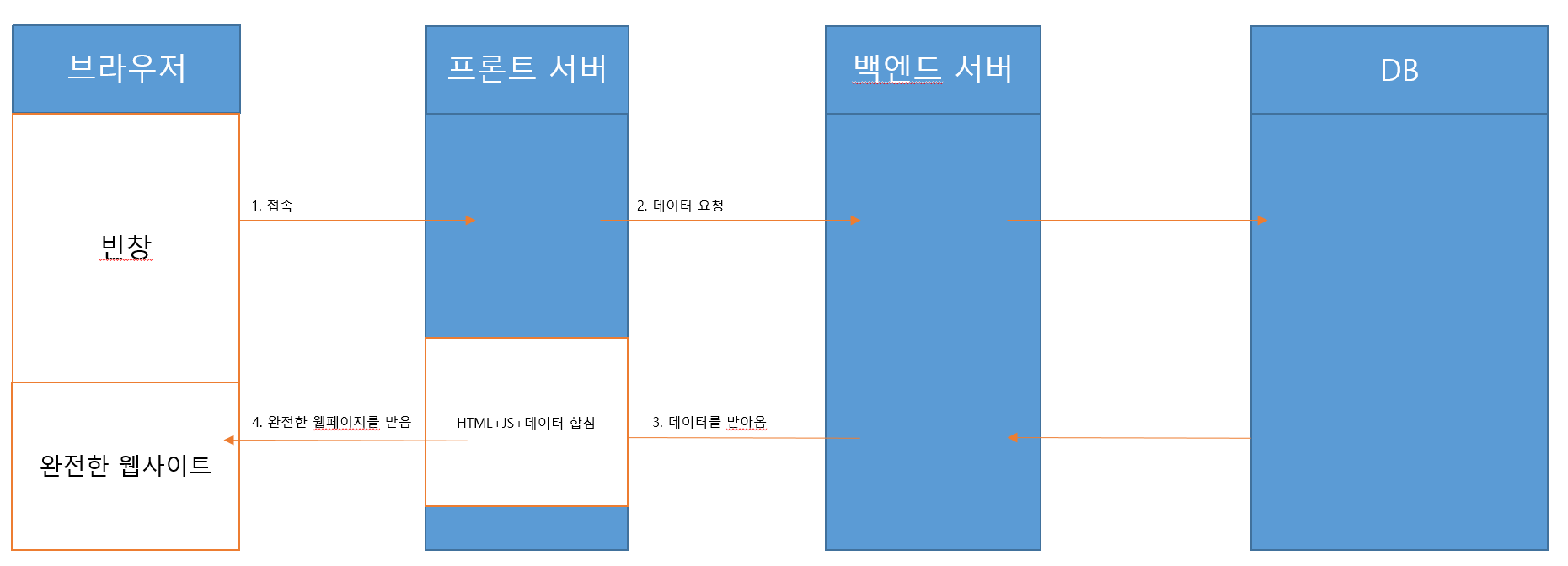
SSR 처리 방식
- 브라우저에 접속을 한다.
- 프런트 서버가 백엔드 서버에 데이터를 요청한다
- DB에서 데이터를 가져온다
- 백엔드 서버에서 데이터를 프런트로 넘겨준다
- 프런트에서 HTML+JS+데이터를 합쳐서 완전한 웹페이지를 만든다
- 완전한 웹페이지를 브라우저에 넘겨준다
SSR 특징
- CSR과 다르게 모든 페이지를 불러오지 않으므로 초기 랜더링 시간이 줄어든다
- 페이지를 전환하면 위 과정을 모두 다시 해야 한다
- 페이지가 로딩이 되면 완전한 웹으로써 작동을 한다.
- SEO가 좋다(후반부 서술)
MPA(Multi Page Application)
다중 페이지 애플리케이션으로 SPA와 정 반대되는 개념이다 SPA는 하나의 페이지를 동적으로 할당해서 보여준다면 MPA는 다중의 페이지를 하나씩 로딩한다.
이쯤 되면 눈치챘는가? MPA는 SSR의 결과물이다 SSR시에는 모든 페이지를 가져오지 않고 타깃이 되는 페이지 하나만 가져오기 때문에 MPA가 되는 것이다.

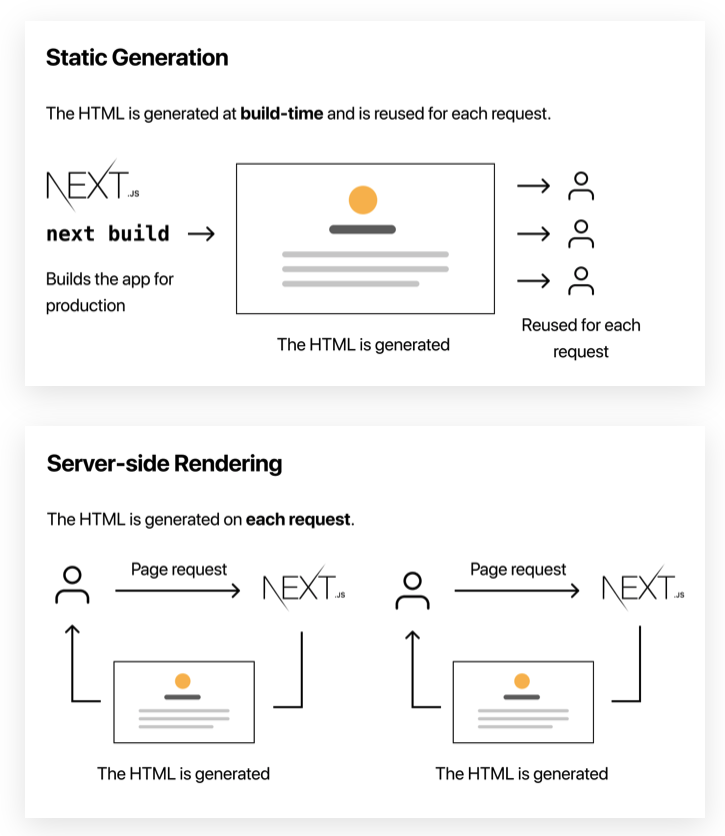
SSG(Server Side Generation)
SSR의 파생상품으로 nextJS를 사용하면 맛볼 수 있다 아무 설정 없이도 nextJS는 pre-render를 지원해 준다.

SSR과의 차이점으로는 build시에 기본적인 HTML 파일을 만들어 페이지에 접속을 하면 바로 이 파일을 사용자에게 주게 된다 이럼으로써 초기에 HTML 받는 속도를 높일 수 있다.

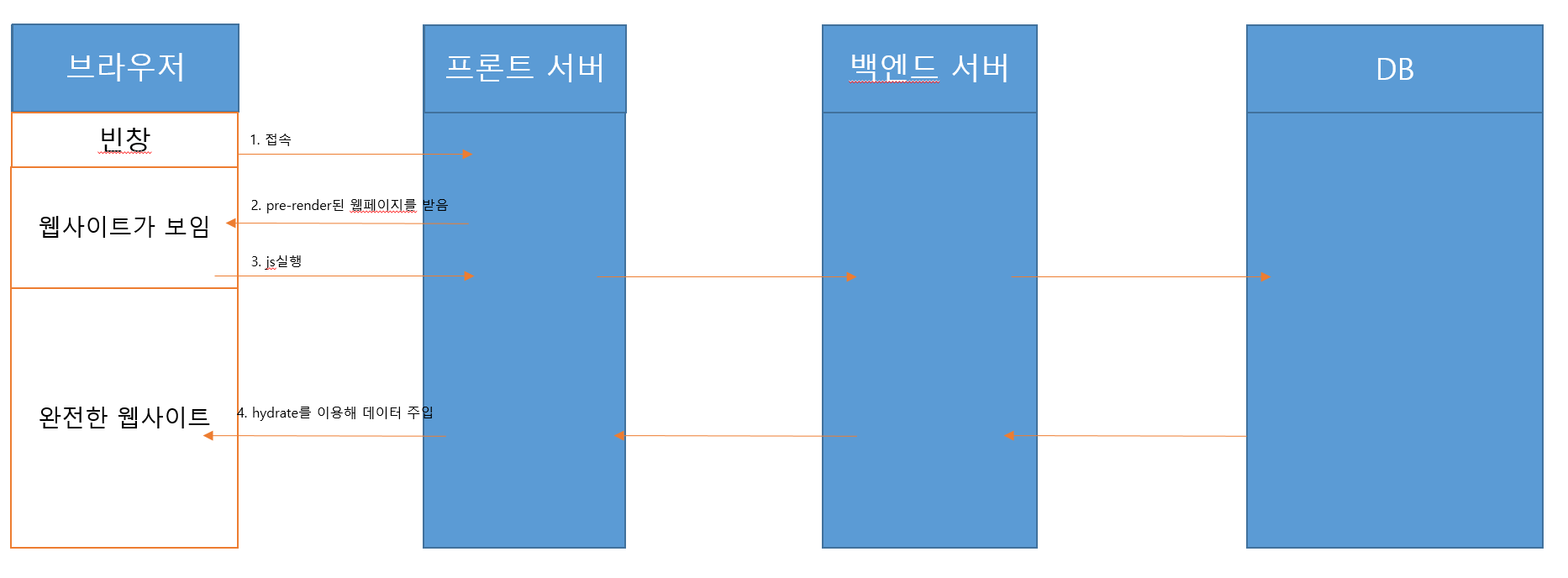
SSG 처리 방식
- 브라우저에 접속을 한다.
- 서버에서 이미 pre-redner 된 HTML을 준다.
- js를 실행한다.
- ssr과 같이 프런트 백엔드 순으로 접속해서 데이터를 가져온다.
- hydrate를 이용하여 웹페이지에 데이터를 주입하여 완전한 웹사이트를 만든다.
SSG 특징
- 초기 접속에 매우 빠른 응답을 보여준다.
- 서버가 다운되어도 페이지를 볼 수 있다.
어찌 보면 초기에 화면이 더 빨리 그려지는 것 같아서 SSR보다 좋아 보인다. 하지만 상황에 맞게 써야 한다 변화된 값이 많이 들어있을수록 SSG를 선택할 시 이점들이 사라진다 왜냐하면 다시 데이터를 로딩해서 보여주어야 하기 때문이다 이런 경우에는 SSR을 사용하도록 한다.
EX) 로그인 시에 SSG를 사용하면 로그인 페이지가 보이고 데이터를 받아오면 로그인이 되는 걸 확인할 수 있다. 이런 경우에는 SSR을 사용하여야 로그인이 풀렸다 보이는 것을 막을 수 있다.

이는 유저 환경에 있어서 매우 좋지 않은 영향을 줄 수 있다.
SEO(Search Engine Optimization)
SEO(검색 엔진 최적화)는 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정이다. 검색 랭크 개선이라고도 한다. 즉 검색엔진이랑 얼마나 더 친하냐 이다
검색 엔진이랑 친할수록 사이트 출현 빈도가 높아지고 검색했을때 상단에 노출될 확률이 올라간다.
비즈니스적으로는 이 SEO가 높아야 많은 사람들이 내 기업을 찾게 된다 따라서 기업 입장에서는 이 SEO가 매우 중요하다 그럼 다시 SSR CSR을 살펴보자 위의 특징에서 CSR은 SEO가 좋지 않고 SSR은 SEO가 좋다고 하였다.
그 이유를 한번 비유로 설명해 보겠다. 어디까지나 흐름을 위한 것일 뿐 정확한 설명은 아니다.
SEO는 매우 까칠한 환불 수거 택배기사이다. 하루 동안 엄청나게 많은 페이지를 돌아다녀야 하기 때문에 시간이 없다.
이 마을에는 2가지 집이 존재한다 하나는 CSR이라는 집이고 하나는 SSR이라는 집이다.
CSR인 페이지에 도착을 하였다 문을 두들기고 택배 수거하러 왔다 하자 CSR은 먼저 빈 박스만 주었다 SEO는 이게 환불할거구나 생각을하고 박스만 수거해 다음 집으로 곧장 출발하였다. CSR이 집에서 환불 물건을 찾아서 나왔지만 SEO는 이미 사라졌다.
SSR인 페이지에 도착을 하였다 문을 두들기고 택배 수거 하러 왔다고 하자 SSR은 환불한 물건을 포장한 상태로 SEO에게 주었다 SEO는 똑같이 이게 환불할 거구나 하고 수거해갔다.
SEO가 본사로 돌아와 택배 수거한 것을 넘겨주었다. 택배를 받은 분류팀이 CSR박스를 꺼내보니 아무것도 없었다. 아 CSR은 환불할 게 없구나? 생각을 하여서 시스템에 CSR의 환불 물건은 등록하지 않았다. SSR 박스를 꺼내보니 환불 물건이 들어있었다 분류팀은 이 물건을 맡는 구역으로 이동해서 시스템에 등록하였다.
분명 환불할 것은 SSR CSR 두 곳이었지만 시스템상에는 SSR의 물건만 등록되어 있다.
여기서 박스는 HTML 시스템은 검색 결과로 바꾸어서 생각하면 되겠다 즉 SEO는 CSR를 처리할 때 빈 페이지로 처리하고 SSR을 처리할 때는 페이지의 내용이 어떤 것인지 보고 키워드에 맞춰서 검색 결과창에 노출시킨다. 첫 로딩에서 어떤 값을 가져오느냐가 SEO에 어떤 이점을 줄 수 있는지 알 수 있다.
결론
아 그래서 뭐 쓰라고
어디까지나 둘 다 장단점이 있는 만큼 내가 만들려는 웹페이지가 어떤 것이 필요한지 잘 생각해보고 사용해야 한다 또한 SSR CSR 만 사용하는 것이 아닌 코드 스플리팅을 통한 적절한 곳에서 동시 사용을 권장한다.
보통 메인 페이지를 SSR로 처리해 SEO의 성능을 높이고 나머지는 CSR로 처리해 유저의 사용성을 극대화하는 방향으로 사용하는 것이 일반적이지만 어디까지나 자신이 처한 상황에 알맞게 쓰는 것이 중요하다.
'구 게시글 > React' 카테고리의 다른 글
| JS 프로젝트 TS로 마이그레이션하기 (0) | 2022.11.25 |
|---|---|
| React 상태관리와 불변성 (0) | 2022.05.29 |
| SVG 태그 (0) | 2022.05.22 |
| props로 modal관리는 이제 그만 (0) | 2022.05.17 |
